Web design technologies advance day in and day out and any vigilant web designer won’t miss out on the opportunity to learn and implement the upgrade. As more sophisticated developments are introduced in the field, the demand for inexpensive or free resources for students and professionals has increased tenfold. Since the incoming stream of knowledge is overwhelmingly rich, it gets difficult to choose a particular niche for the web designers.
Some of the latest trends in web designing are HTML5 and CSS3 languages for developers. They are considered the next big thing in the industry based on their features such as APIs, semantics, form controls, etc. Our platform is based on the same HTML 5 technology, the reason DesignMantic is so convenient in use that even a grandma can be a graphic designer. Even if you find a great resource online to read on the subject, it only helps when you practice continuously.
Related: #GivingTuesday Roundup – Online Design Schools for Amateur and Professional Designers in US
Free Responsive HTML5 CSS3 Website Templates:
Today, we’ll provide you some of the best responsive HTML5 CSS3 website templates available online. Nothing beats a ready-made template which is also free. Here you go:
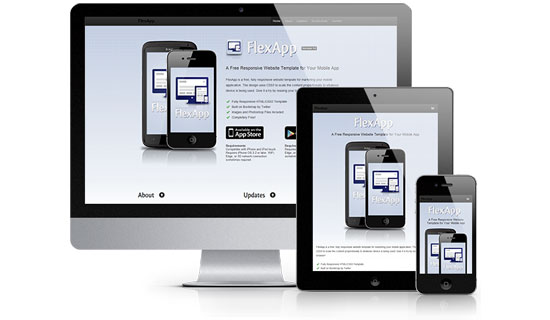
1. Flexapp

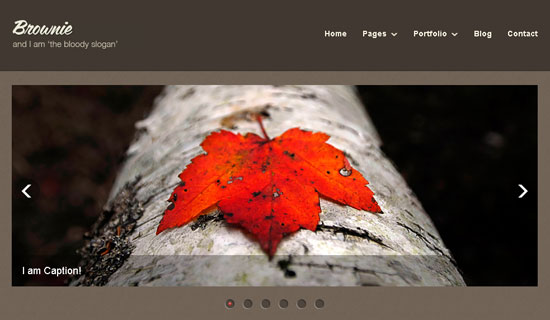
2. Brownie

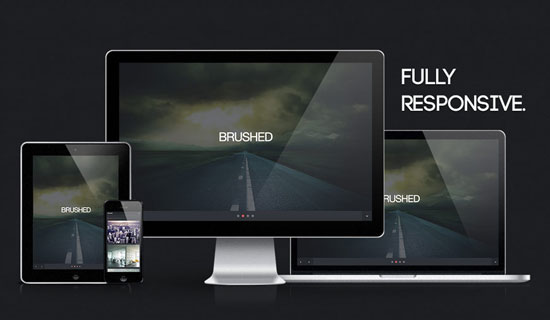
3. Brushed Template

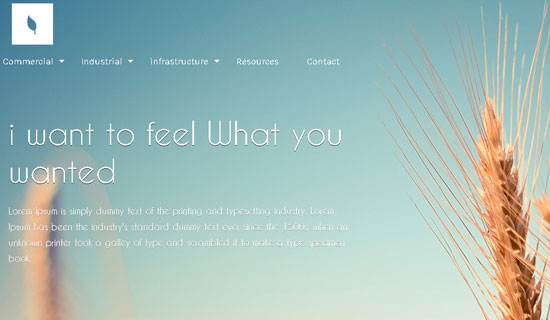
4. Organic Corporate

5. It Fits

6. Zeni

7. Capture

8. Perth

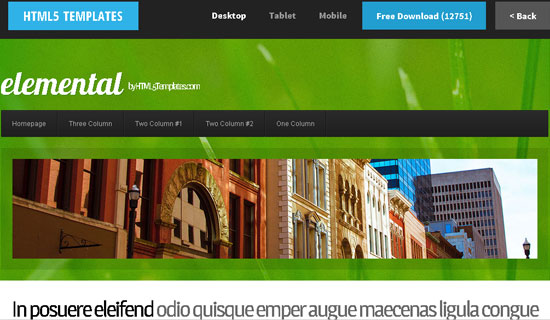
9. Elemental

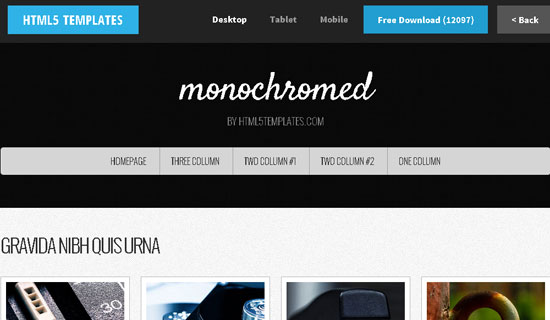
10. Monochromed

Free Responsive HTML5 CSS3 Website Tutorials:
Like we said earlier, that only finding quality resources is not enough; you have to continually practice the process step by step. For that kind of learning you need detailed guides and tutorials to aid and quicken your progress. Here are, again, some of the best tutorials to be on the internet:
1. All There Is To Know About HTML5 And CSS3

2. HTML5 and CSS3: The Techniques You’ll Soon Be Using

3. Create A Responsive Website Using HTML5 And CSS3 – Video Tutorial

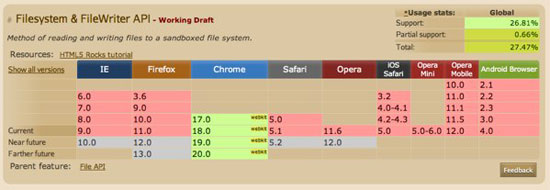
4. Toying With The HTML5 File System API

5. Case Study: A Tale Of An HTML5 Game With Web Audio

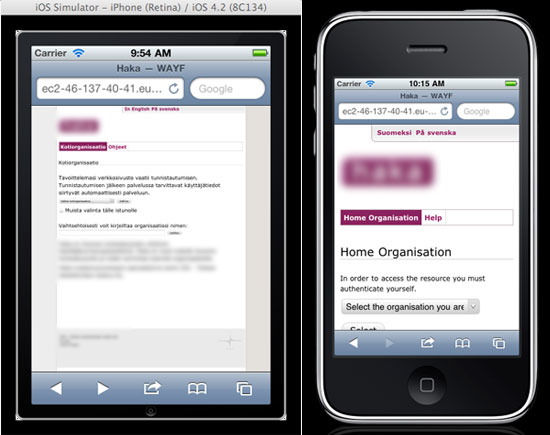
6. Mobilizing Websites With Responsive Design And HTML5 Tutorial

7. Web Design: A Guide To CSS3 Pseudo-Classes

8. HTML5 Drag And Drop Multiple File Uploader

9. Using CSS3 Page Break To Organise Print Pages

10. Accordian Slider in CSS3

Your Say!
Try using the recommended links and in time, you’ll become a pro in using HTML5 and CSS3 features. There is no dearth of relevant information on the internet, and therefore, no excuse to not learn it. Good luck!





Very interesting list, thanks for sharing these unique ideas with us.