You may wonder why web fonts need to be optimized in the first place. Well, as we all know that typography is the backbone of good web design, its accessibility and readability; it needs to be carefully engineered for best level performance.
Web font optimization is crucial for the accomplishment of clear rendering of text. Some fonts may pose hindrance, but just because the page is using them doesn’t mean it has to render slowly. A good overall performance strategy includes optimized fonts, and when it is applied properly, it helps reduce the page size as well as its rendering times. The commandments of typography may differ for the print fonts, but for UI, the requirements differ. On a website, the web fonts should be searchable, selectable, zoomable, and high-DPI friendly in order to provide accurate and consistent text rendering regardless of the screen size and resolution.
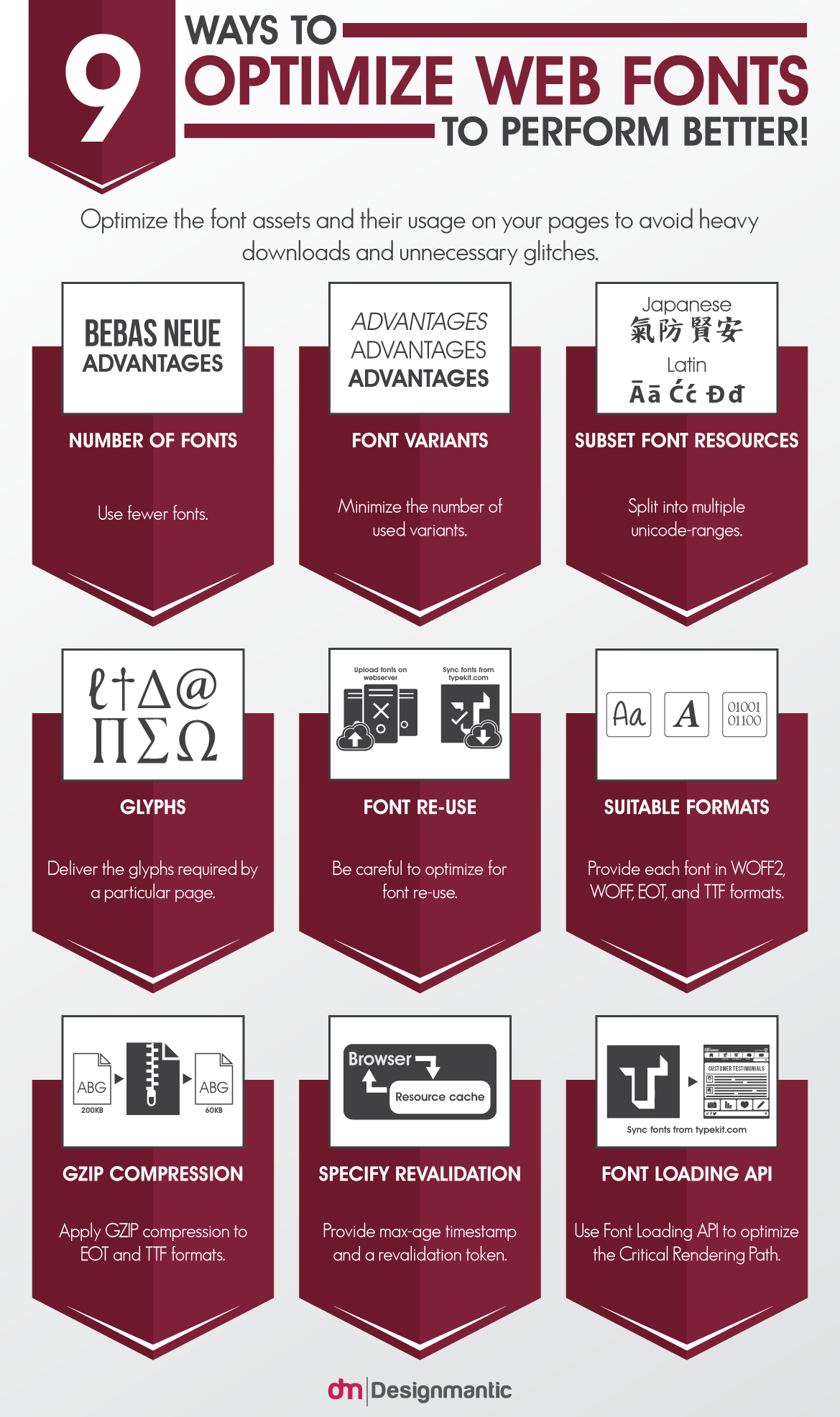
Our infographic shall guide you as to how you can achieve perfect web font optimization. Don’t forget to share!
Icons: Flaticon